みなさん「はてなブログ」の記事下に関連記事やおすすめ記事へのリンクを貼っていますか?こんな感じのリンクです↓
リンクを枠で囲んで目立つようにしています。関連する記事やオススメ記事を貼ると読んでくれる方が増えるので使っている方が多いカスタムですよね。このように綺麗に表示するためにはCSSを使います。
自分はこちらのサイトを参考にしてカスタムしました。
で、ブログにリンクを貼るときですが…サイトにアクセスしてURLをコピペして貼り付ける方も多いと思います。


はてなブログは簡単にリンクが貼れますが外部サイトを含む複数のリンクを貼ろうと思うと…予想より時間を取られます。そこで自分が使っているのはGoogle Chrome拡張「Create Link」です。この機能拡張をインストールするとリンクを貼るのが爆速になります。

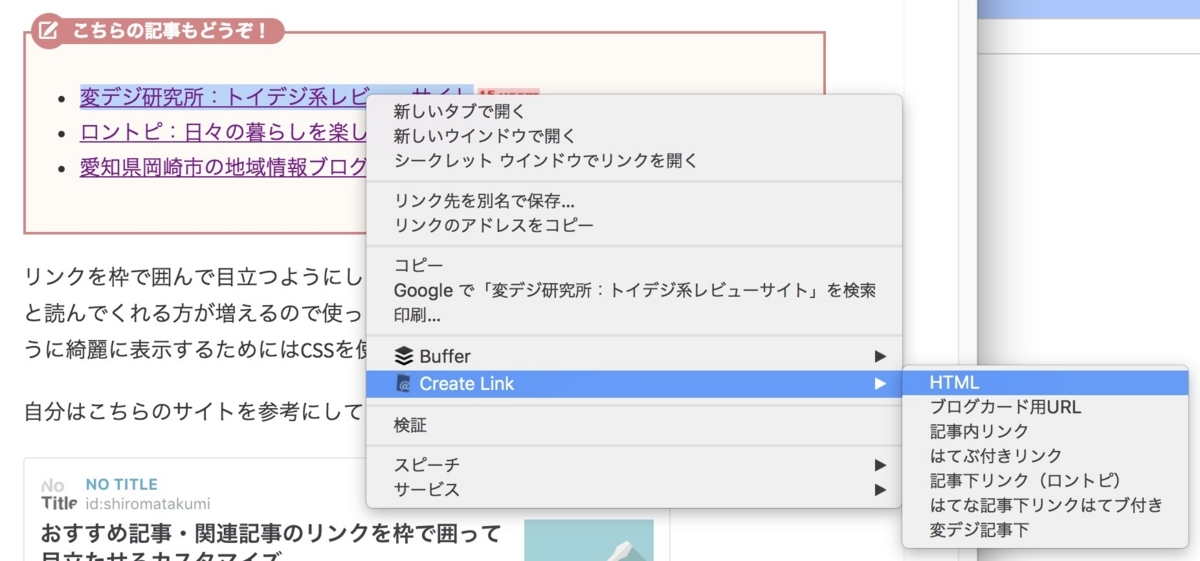
貼りたいリンクを選択して右クリックすれば様々な形式のリンクをHTMLで生成してくれます。自分の場合思いっきりカスタムしていますが…最初のHTMLを選んでペーストすればこんな感じで貼り付けが可能です。
<a href="https://lab.hendigi.com/">変デジ研究所:トイデジ系レビューサイト</a>
これをHTML編集やはてな記法でペーストすればOKです。テキスト形式のリンクを素早く簡単に貼る事が出来るのでブロガーだったら必須の機能拡張だと思います。
自分の場合はリンクの後にはてなブックマークの数を表示したいので…「Create Link」を以下のようにカスタムして使っています。

- <a href="%url%">%text%</a> <a href="https://b.hatena.ne.jp/entry/%url%" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/%url%" border="0" alt="" /></a>
これを「はてな記法」で実際に貼り付けると…リスト形式のリンクでテキストの後にブックマーク数が表示されます。
このリンクを装飾したい場合は最初にリンクしたカスタム方法を使い…
<div class="emphasize-link"> - <a href="http://lab.hendigi.com/">変デジ研究所:トイデジ系レビューサイト</a> <a href="https://b.hatena.ne.jp/entry/http://lab.hendigi.com/" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/http://lab.hendigi.com/" border="0" alt="" /></a> </div>
divタグで囲む事になります。しかしこのタグも毎回コピーして使うのは面倒なので辞書登録するのがオススメ。

自分は「りんく」で変換するようにしています。こうする事でブログで関連リンクを貼るときの作業がかなり短縮されます。
何か…分かりにくい記事になってしまいましたが「はてなブログ記事下の関連リンクを簡単に貼るためのテクニック」を簡単に書くと…
- Create Linkを使ってリンクを成形
- 装飾に使うタグは辞書登録
これだけですね。2行で書けました(笑)Create Linkはデフォルト状態だと「Plain Text、HTML、MarkDown、Wiki」のリンクを成形してくれます。ここを使いやすいようにあれこれカスタムするのが楽しさでもあるのでGoogle Chromeユーザーのブロガーは是非チェックを。それじゃ!また!
