これは朗報!はてなブログのカテゴリー別記事一覧で、タイトルや説明文をカスタマイズ出来るようになりました!
自分はブログのカテゴリーが大好きで…このブログでもかなり細かくカテゴリー分けしています。
他人のブログでも面白い記事を読んだら…カテゴリーページに飛んで順番に読んだりします。ですから…はてなブログでもWordPressのようにカテゴリーページに説明文が書けたらいいなぁ!そう思っていたんです。
カテゴリー別記事一覧ページのCSSをカスタム
しかし…CSSを何もカスタムしない状態だと見た目がシンプルすぎてイマイチなんです。自分が使っているテンプレートだとこんな表示になっていました。

あまりにもシンプルすぎるので…まずはカテゴリーのタイトルをカスタムしました。デザインの設定から「デザインCSS」を選択します。


タイトル(見出し)と説明文は、以下のようなHTMLで表示されているという事だったので…
<h1 class="archive-heading">タイトル名</h1> <div class="archive-description">カテゴリーの説明</div>
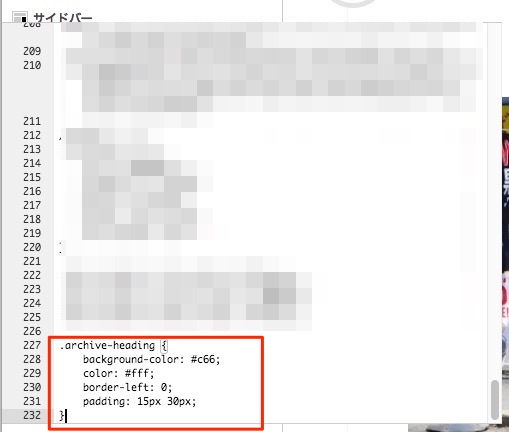
自分はこんな感じのCSSを追加しました。
.archive-heading {
background-color: #c66;
color: #fff;
border-left: 0;
padding: 15px 30px;
}
.archive-description {
font-size: 18px;
color: #383838;
line-height: 1.7;
margin-bottom: 2em;
padding: 10px;
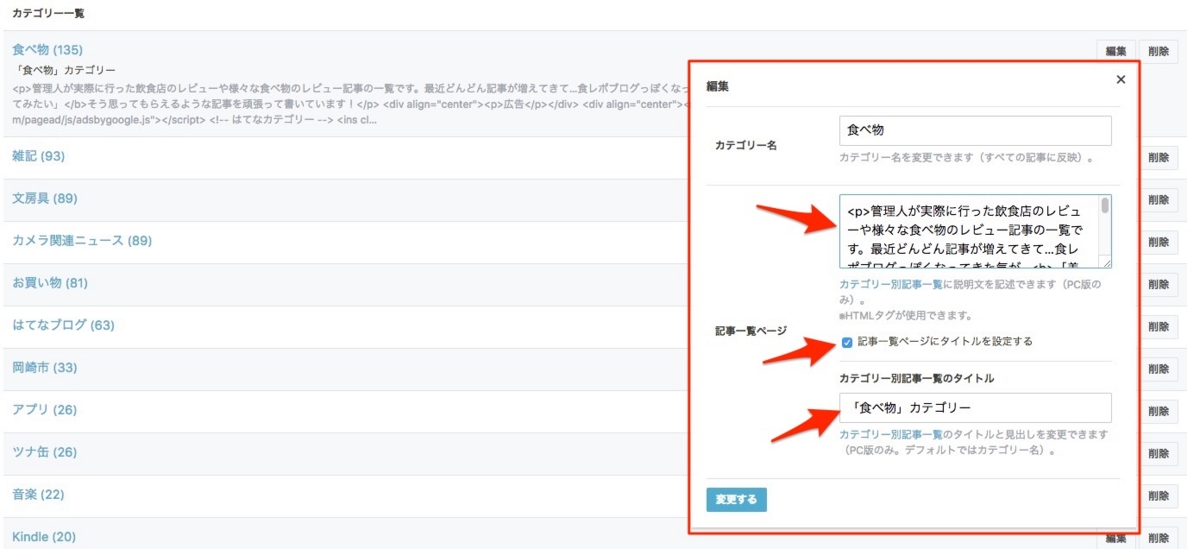
}で、カテゴリーの編集画面からカテゴリーに関する説明文を入力して、「記事一覧ページにタイトルを設定する」にチェックを入れ、オリジナルのタイトルを入力しました。

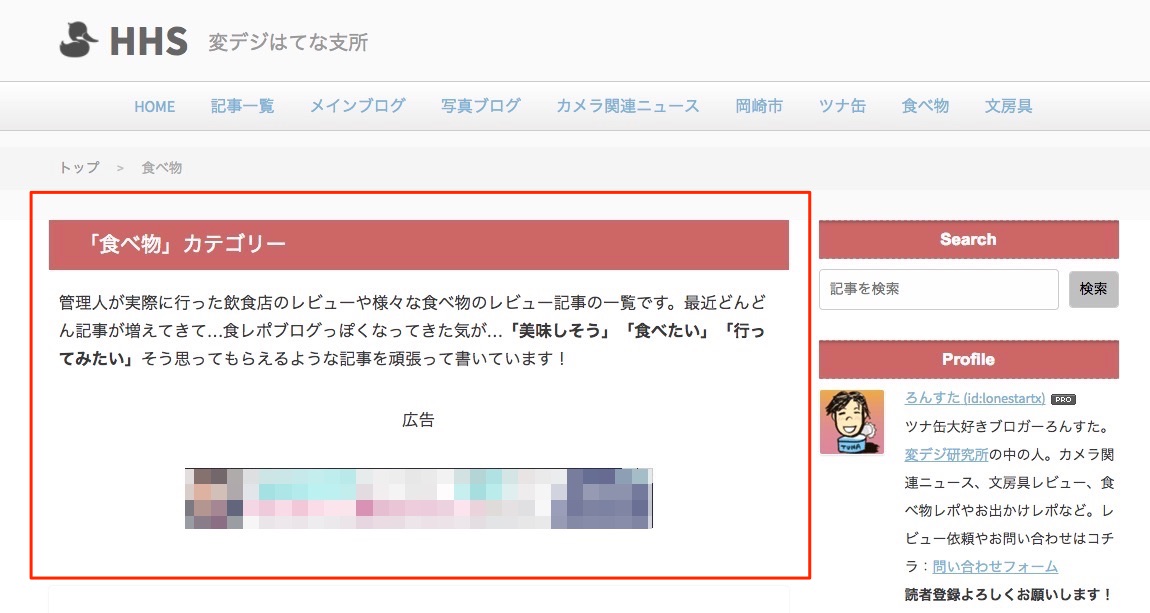
自分も経験だと…カテゴリー一覧ページに検索エンジン経由でたどり着く方も多いので広告も貼ることにしました。で、出来上がったページがコチラ。

まだ「食べ物」のカテゴリーにしか説明文を書いていませんが…時間がある時に全てのカテゴリーに説明を入力していこうと思います。
よくブログのカテゴリー一覧ページは重複した内容が多くなるからSEO的にイマイチ…って聞きますけど、オリジナリティのあるカテゴリーだったら検索上位を狙う事が出来ると思います。説明文を書くだけでも違うと思うので…みなさん是非お試しを。それじゃ!また!
※PC表示のみのカスタムになります。スマホ表示には非対応