はてなブログのスマートフォン表示をカスタム。簡単にメモ
先日【はてなブログ】ちゃんとスマホ対応しないとお客さん素通りしていくぞ!という記事を読んで、変デジはてな支所のスマートフォン表示を少しだけカスタムしてみました。
今回カスタムした場所
- 上部にオリジナルバナーを入れてタイトルとデフォルトの画像を削除
- 上部にあったはてなブログへのリンクも削除
- フォントを変更
- 見だしのCSSを変更
- トップページのデザインを変更
個別記事カスタム後

トップページカスタム後

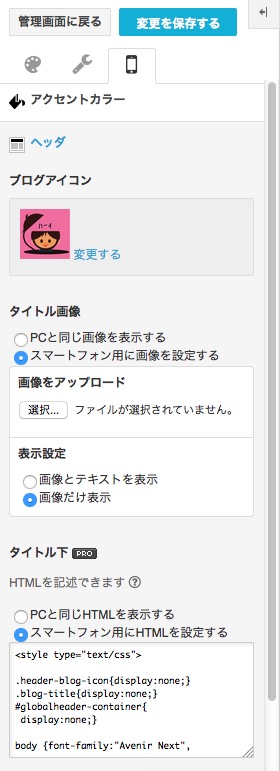
はてなブログスマホ表示カスタムの方法
デザインからスマートフォン表示の設定を選択、タイトル下にHTMLなどを追加します。これははてなブログPro(有料)に入っていないと出来ないカスタムになるので、プロにしちゃいましょう

はてな記法にしてソース貼るの面倒だったから、、そのままペタッと。こんな感じです。あとは適当に調べて下さい(笑)
<style type="text/css">
.header-blog-icon{display:none;}
.blog-title{display:none;}
#globalheader-container{
display:none;}
body {font-family:"Avenir Next", sans-serif;}
.entry-title {
font-size: 15px;
}
.entry-content h2 {
font-size: 15px;
margin:0 0 10px 0;
padding:2px 8px;
border-width:0 0 5px 0 ;
border-color:#E184A5;
border-style:solid;
background:#fff;
color:#D75B87;
line-height:140%;
font-weight:bold;
}
.entry-content h3 {
font-size: 15px;
margin:0 0 10px 0;
padding:2px 8px;
border-width:0 0 5px 0 ;
border-color:#E184A5;
border-style:solid;
background:#fff;
color:#D75B87;
line-height:140%;
}
.entry-content h4 {
font-size: 15px;
margin:0 0 5px 0;
padding:2px 8px;
background:#fff;
color:#D75B87;
line-height:140%;
}
.list-entry-article .thumb-image
{
width: 100px; /*サムネイル画像の横幅*/
height: 100px; /*サムネイルが画像の縦幅*/
}
.date
{
color: white; /*日付の文字色*/
background: #D75B87;/*日付の背景色*/
padding: 0px 10px;/*日付の文字まわりのスペース*/
}
</style>
<div class="headernew"><a href="http://lonestar.hatenablog.com/" ><img src="画像のURL" alt="変デジはてな支所" width="100%"></a></div>